APP Inventor II
Atividade: Construir uma tela utilizando a interface slider ocupando 80% da tela
Autor: Ilton L Barbacena
Data: Março/2017
Texto base para esta atividade
- Abrir o aplicativo, sincronizar com o celular
- Iniciar um novo projeto e dar o nome: slider1
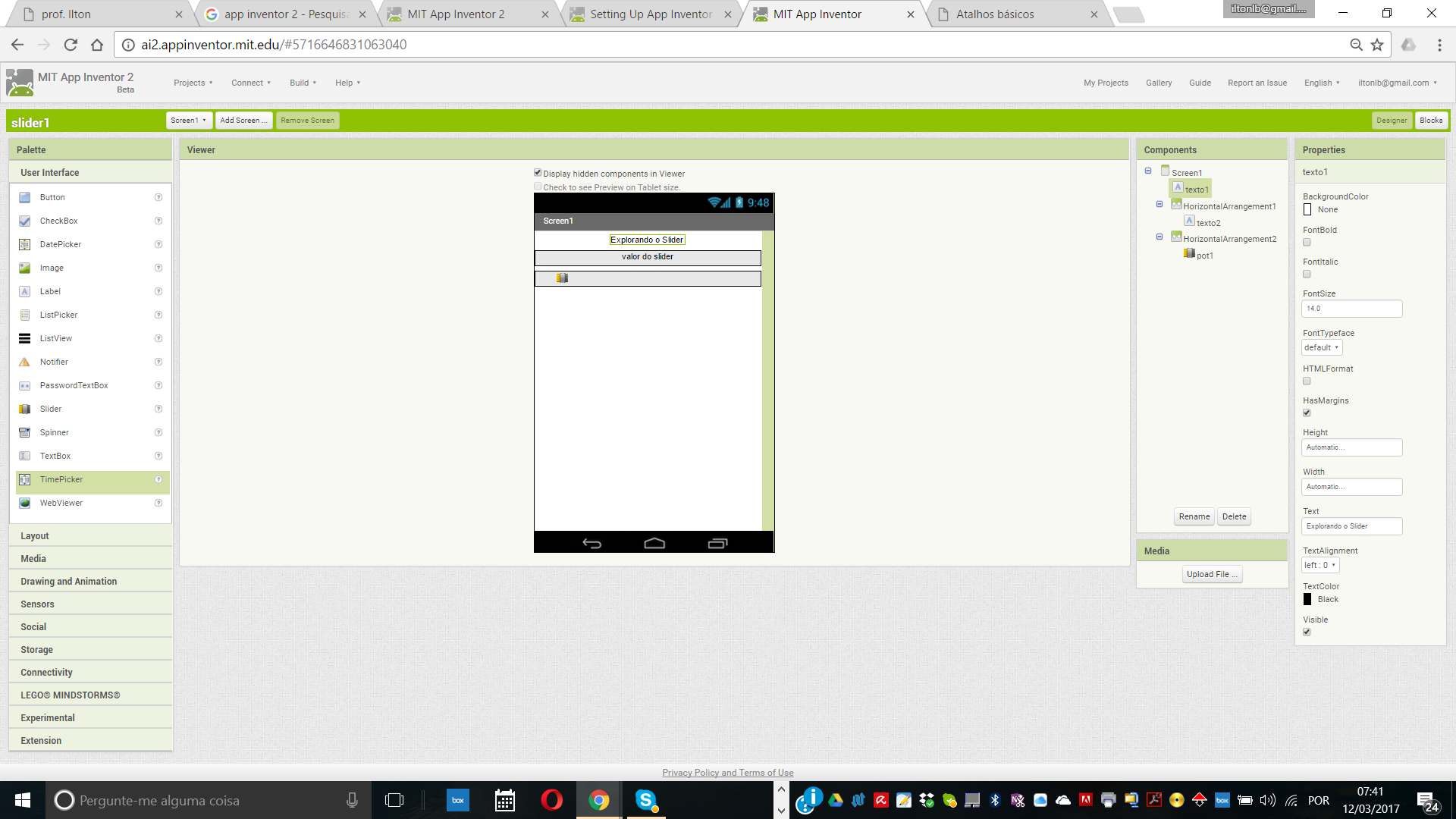
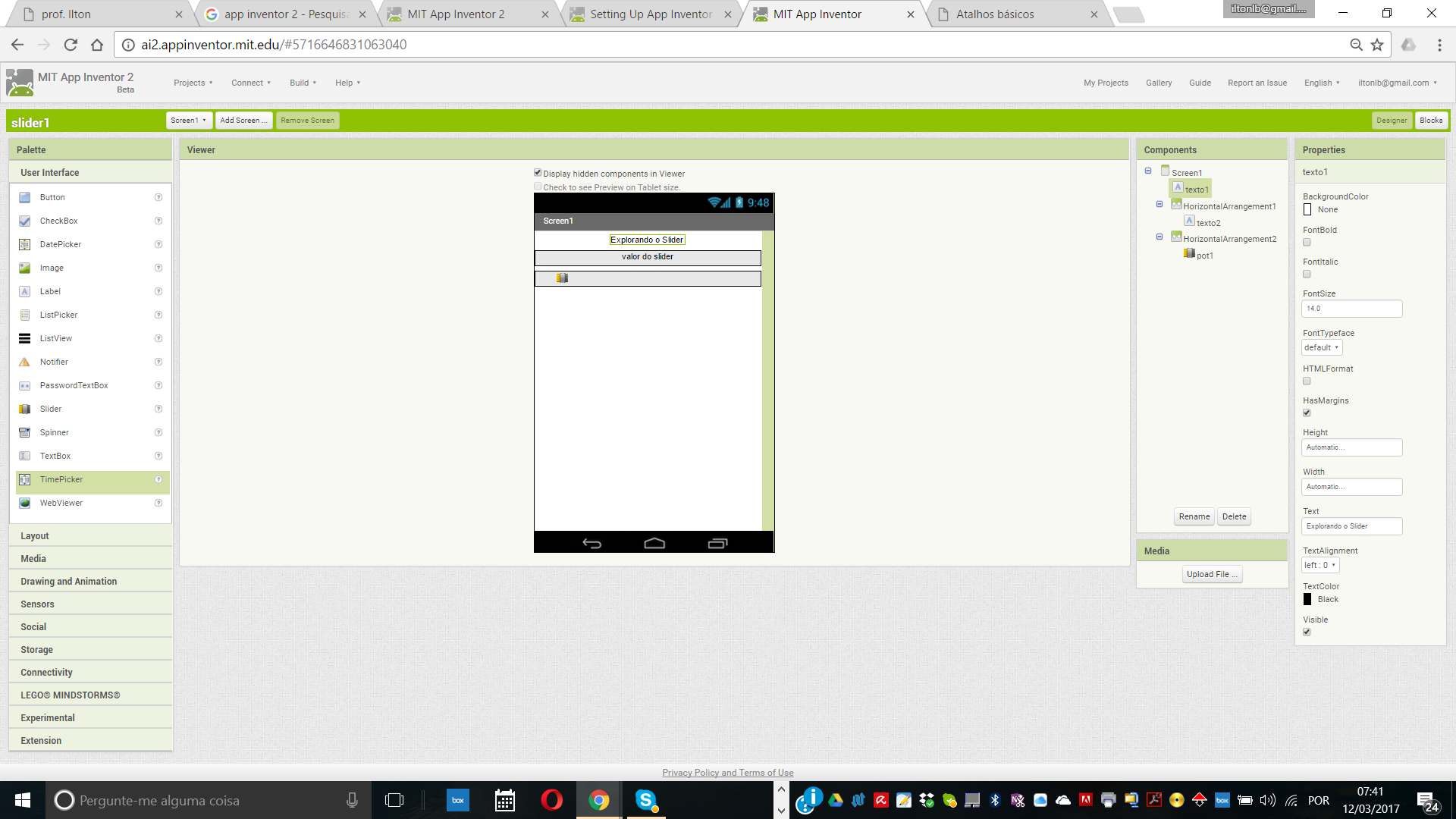
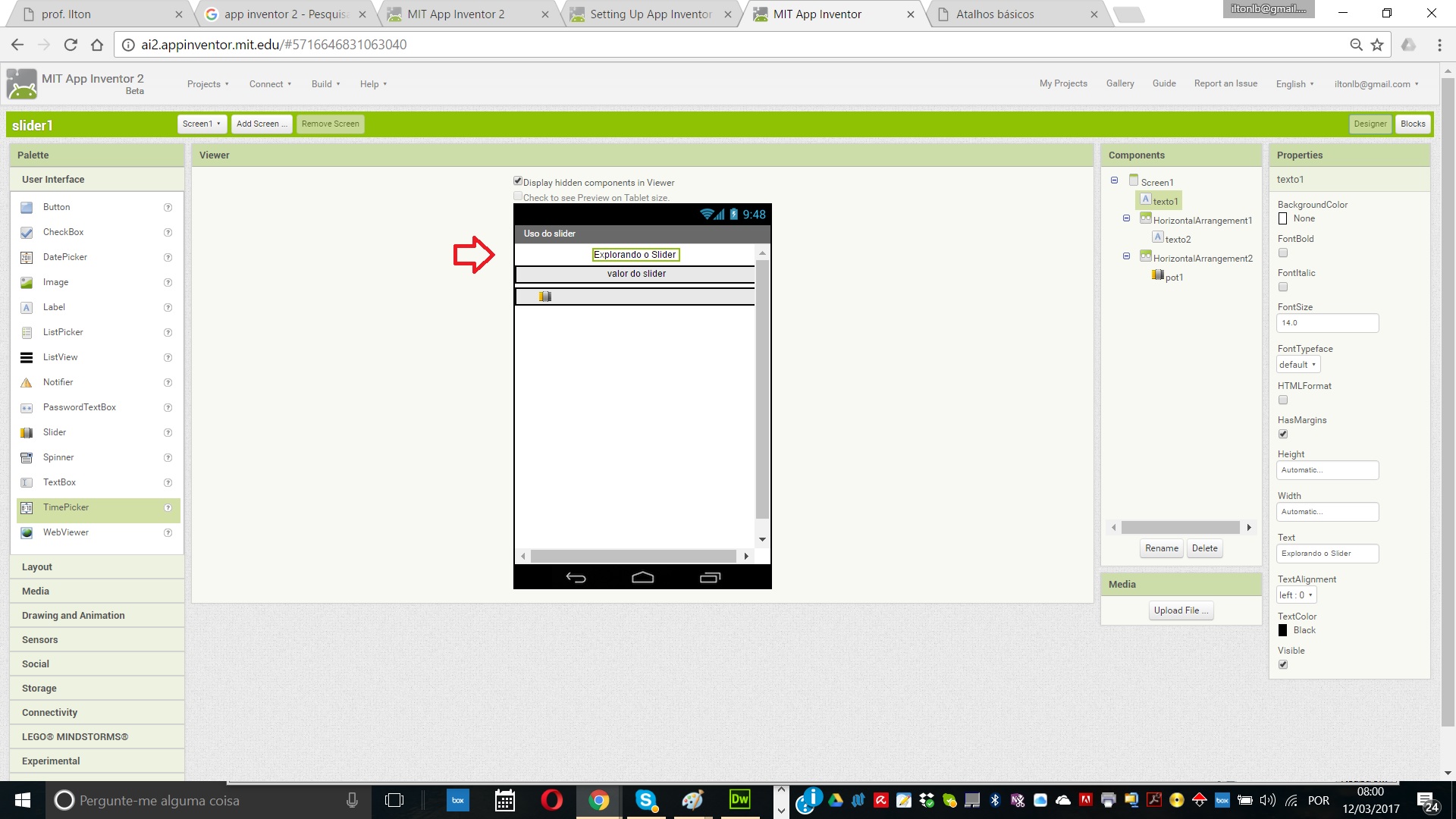
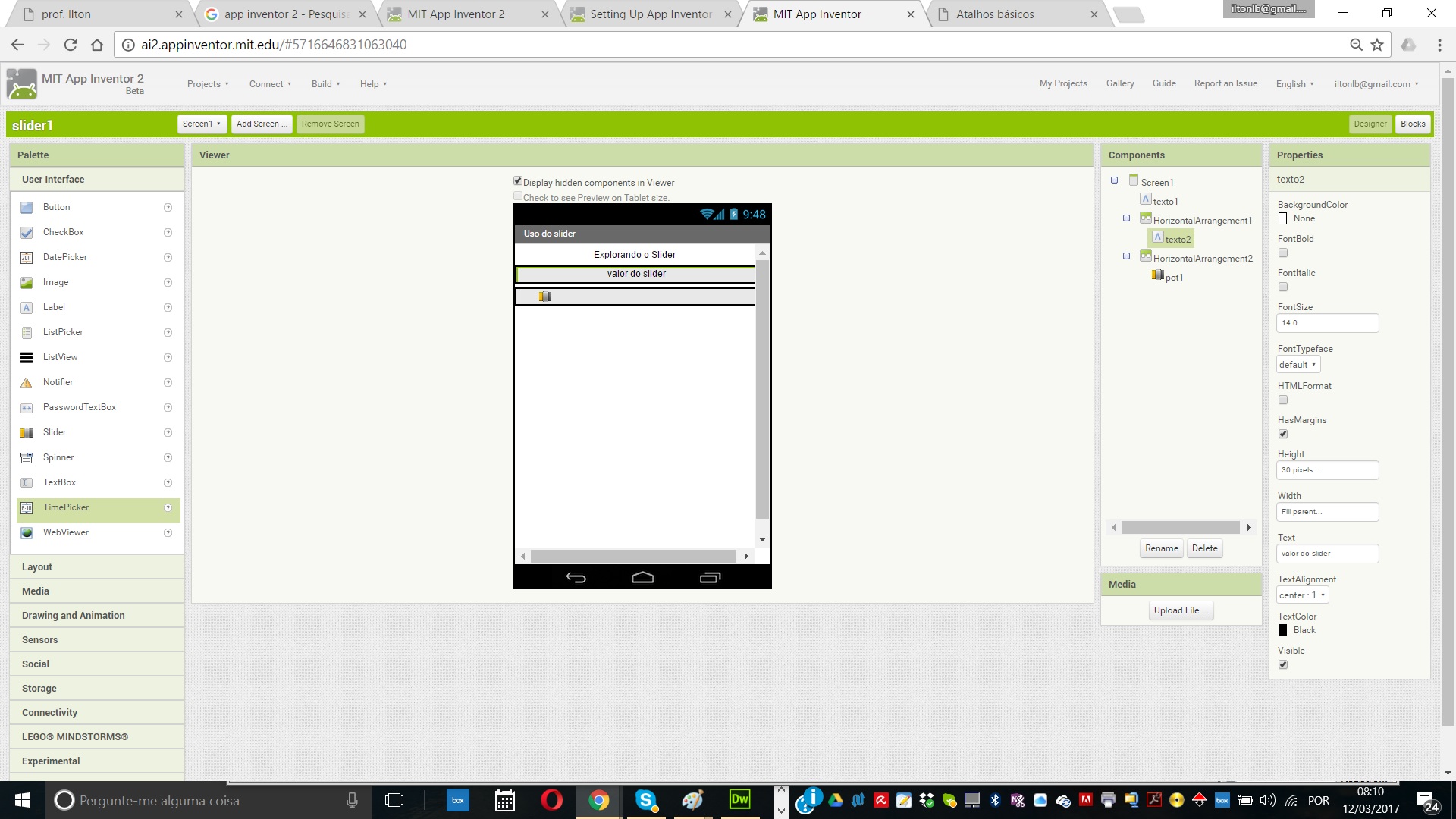
- Adicionar na tela principal, ou de vizualização, os componentes ilustrados nas Figuras 1, 2, 3 e 4, correspondente as propriedades de cada componente oriundo da paleta;

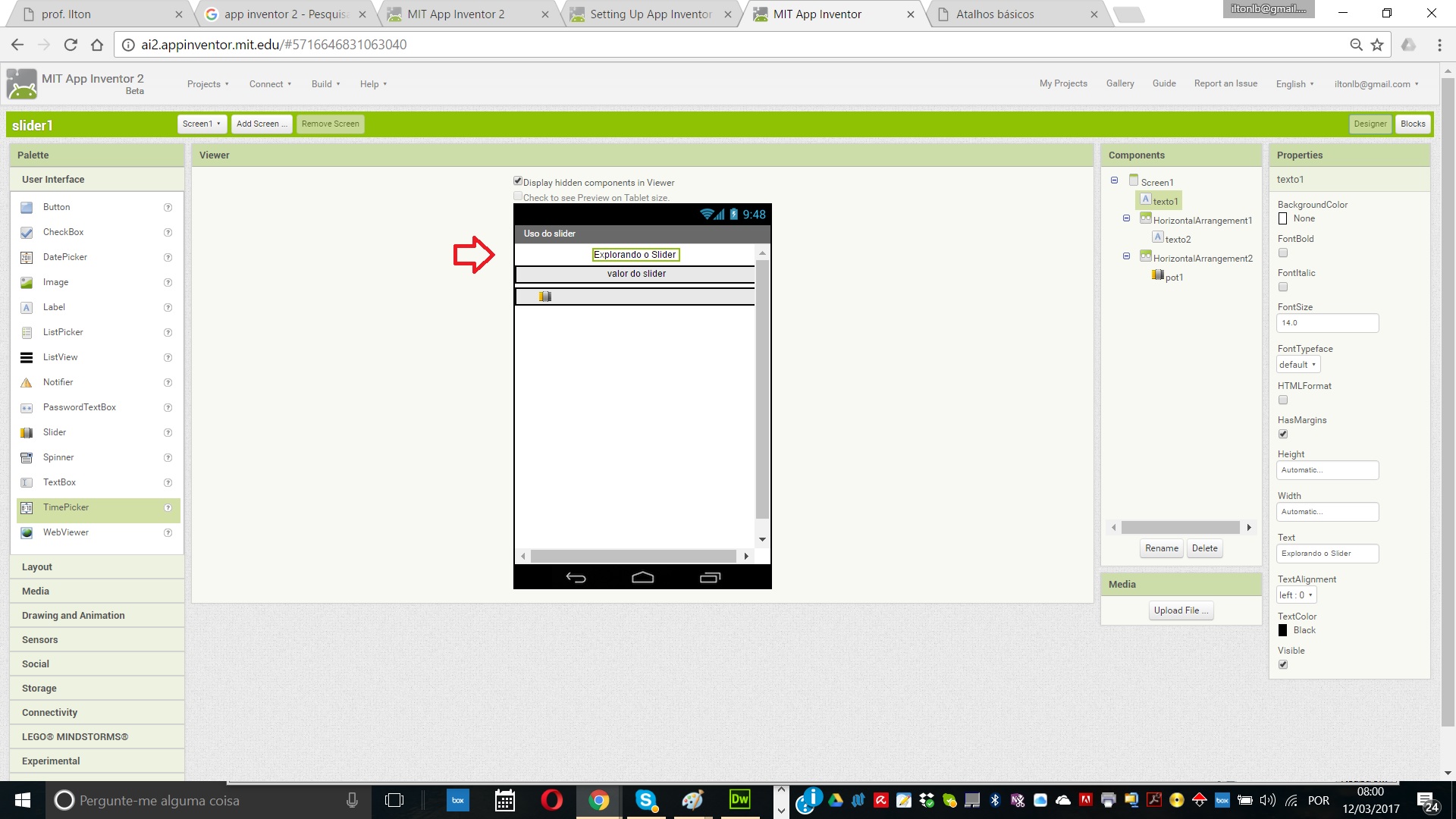
Figura 1 - Detalhe das propriedades do título da tela

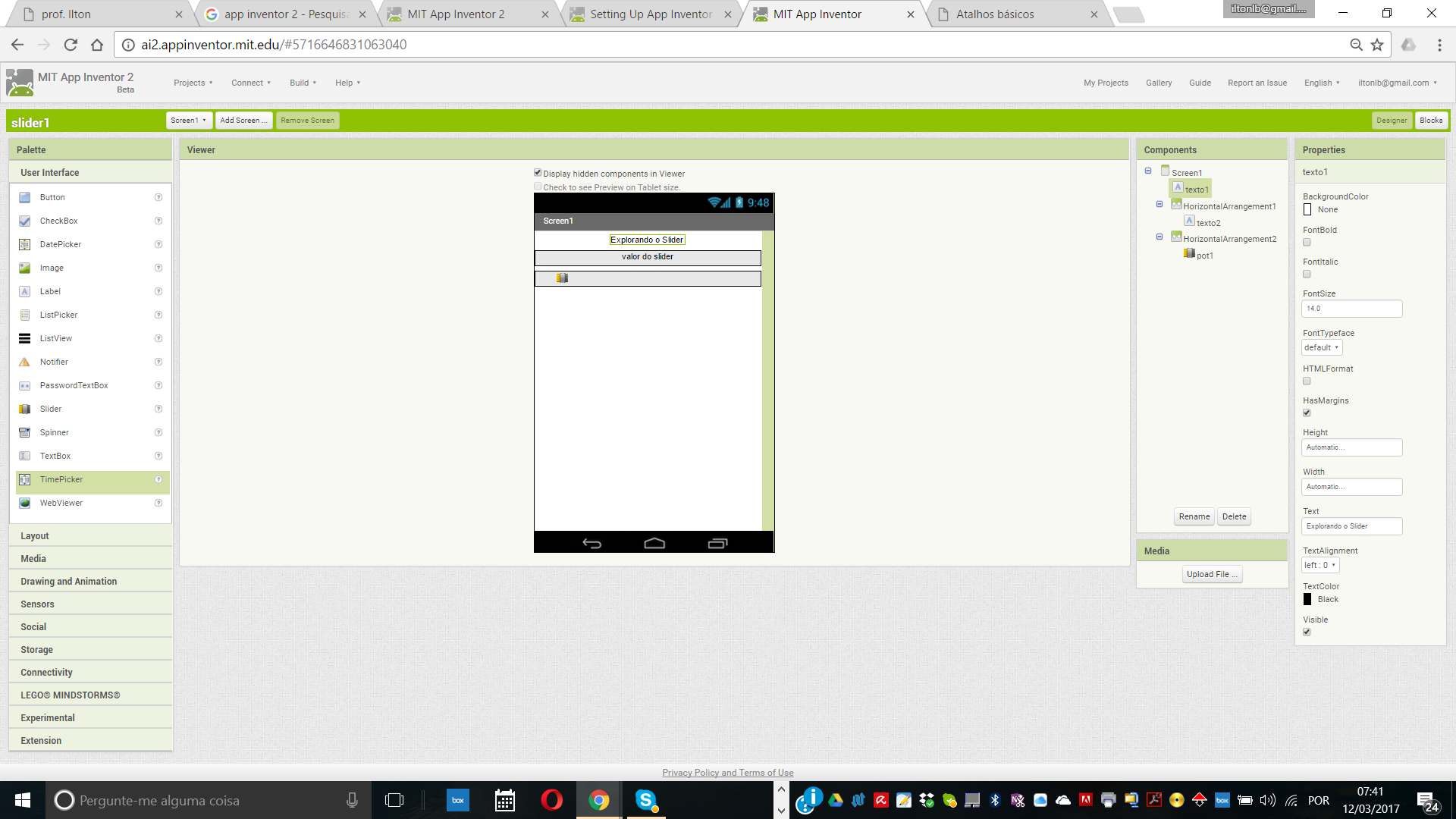
Figura 2 - Detalhe das propriedades do compoenente label renomeado como "texto1"

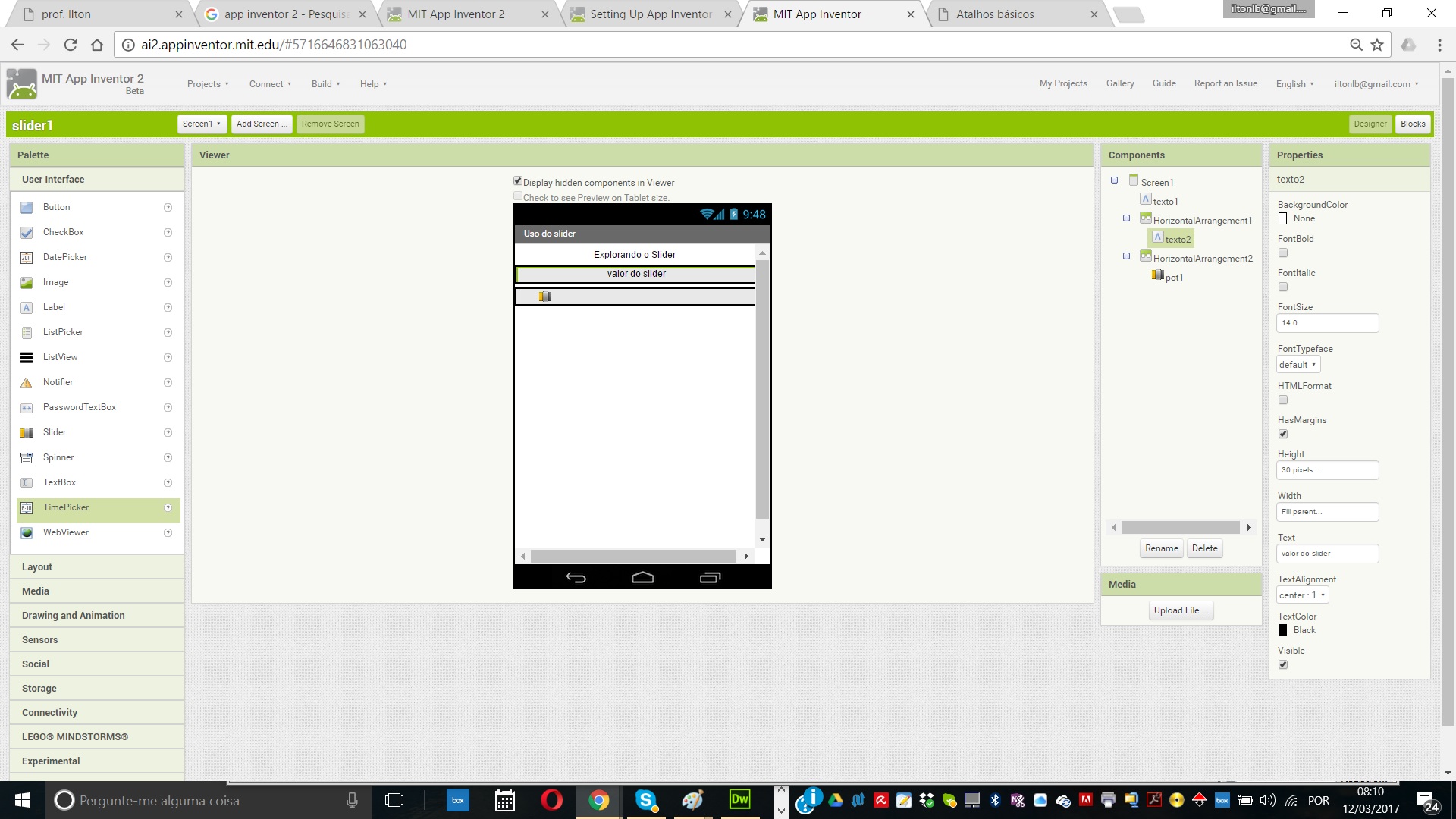
Figura 3 - Detalhe das propriedades do label "texto2"

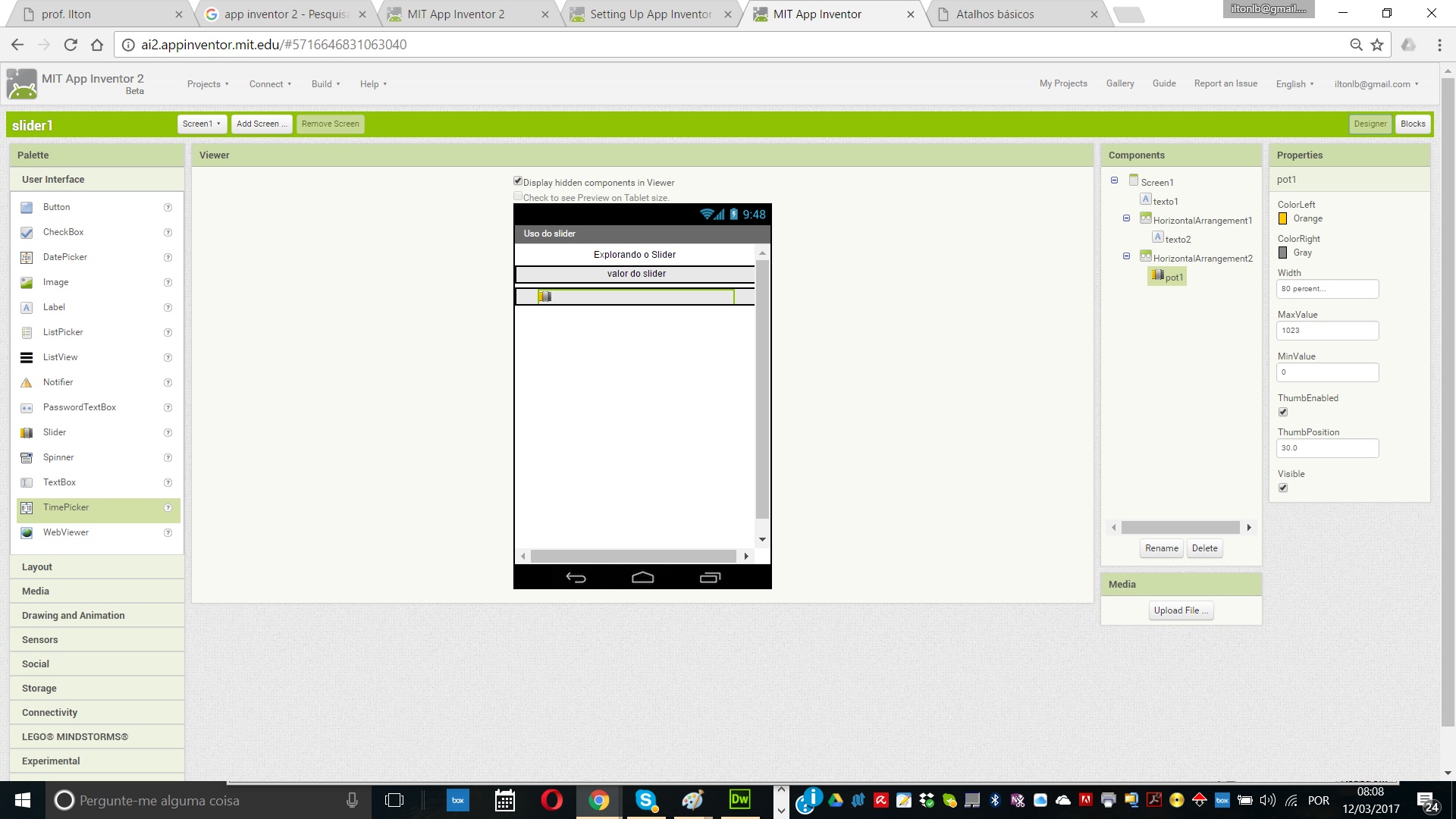
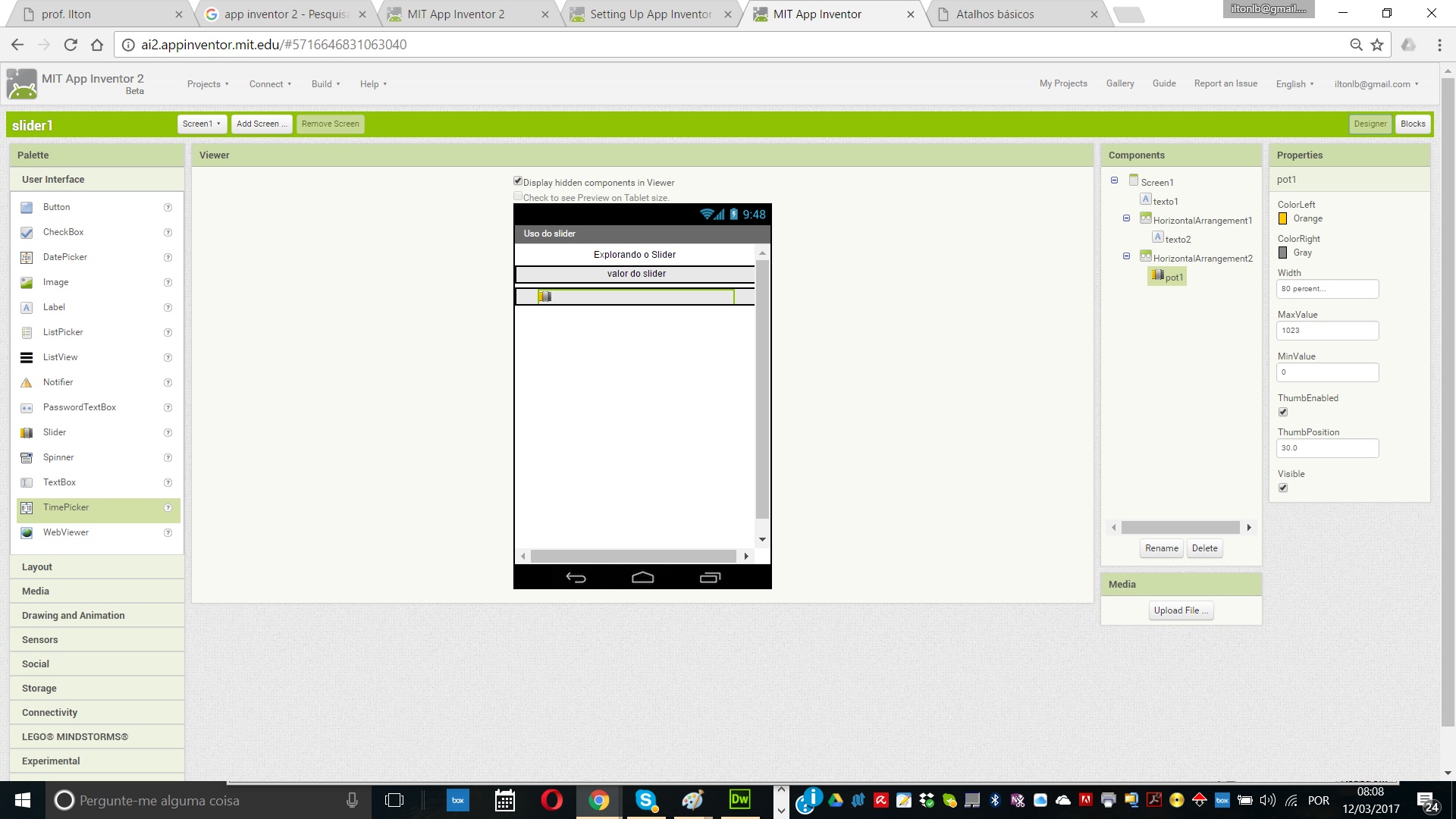
Figura 4 - Detalhe das propriedades do componente slider renomeado "Pot1"
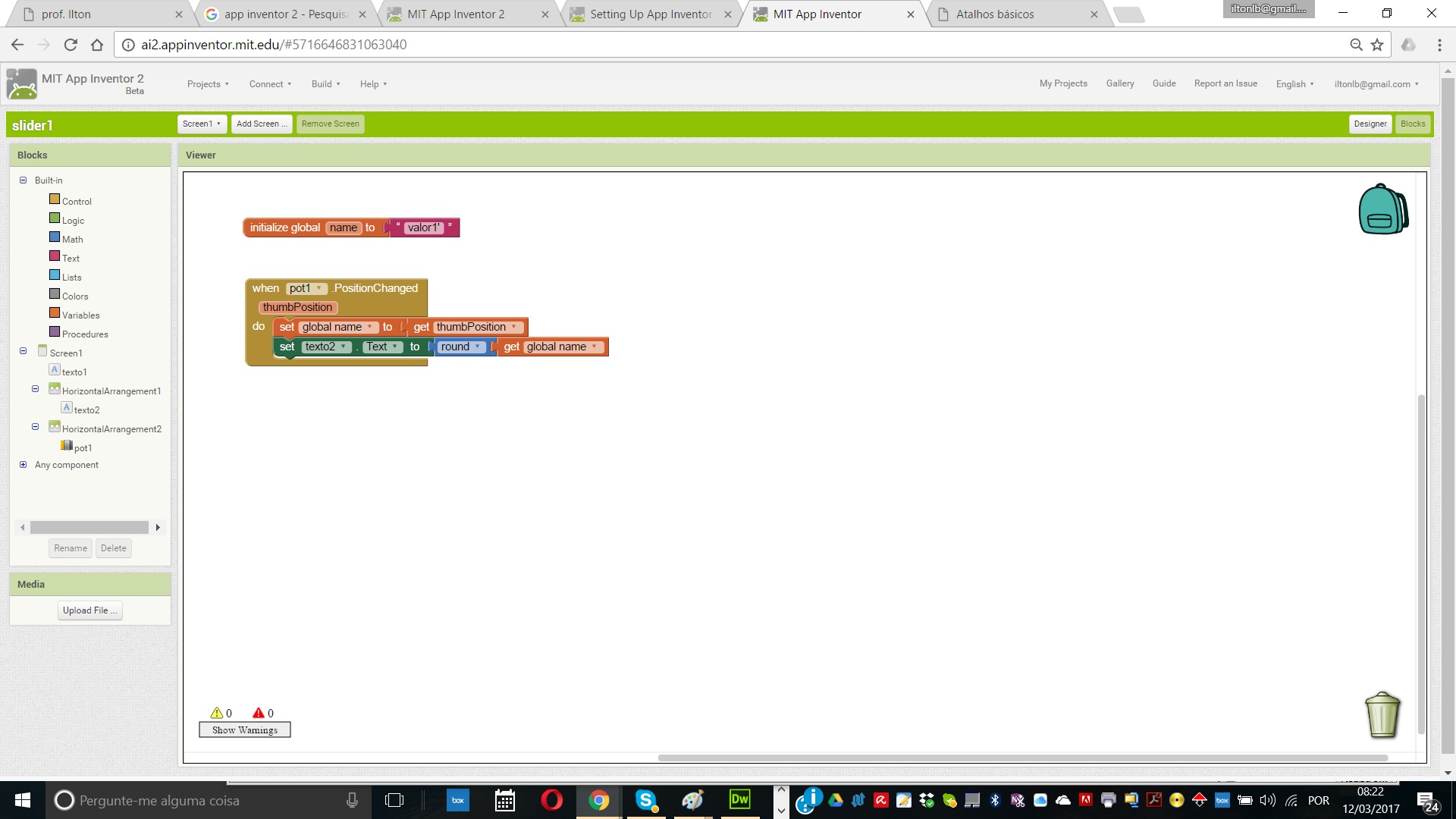
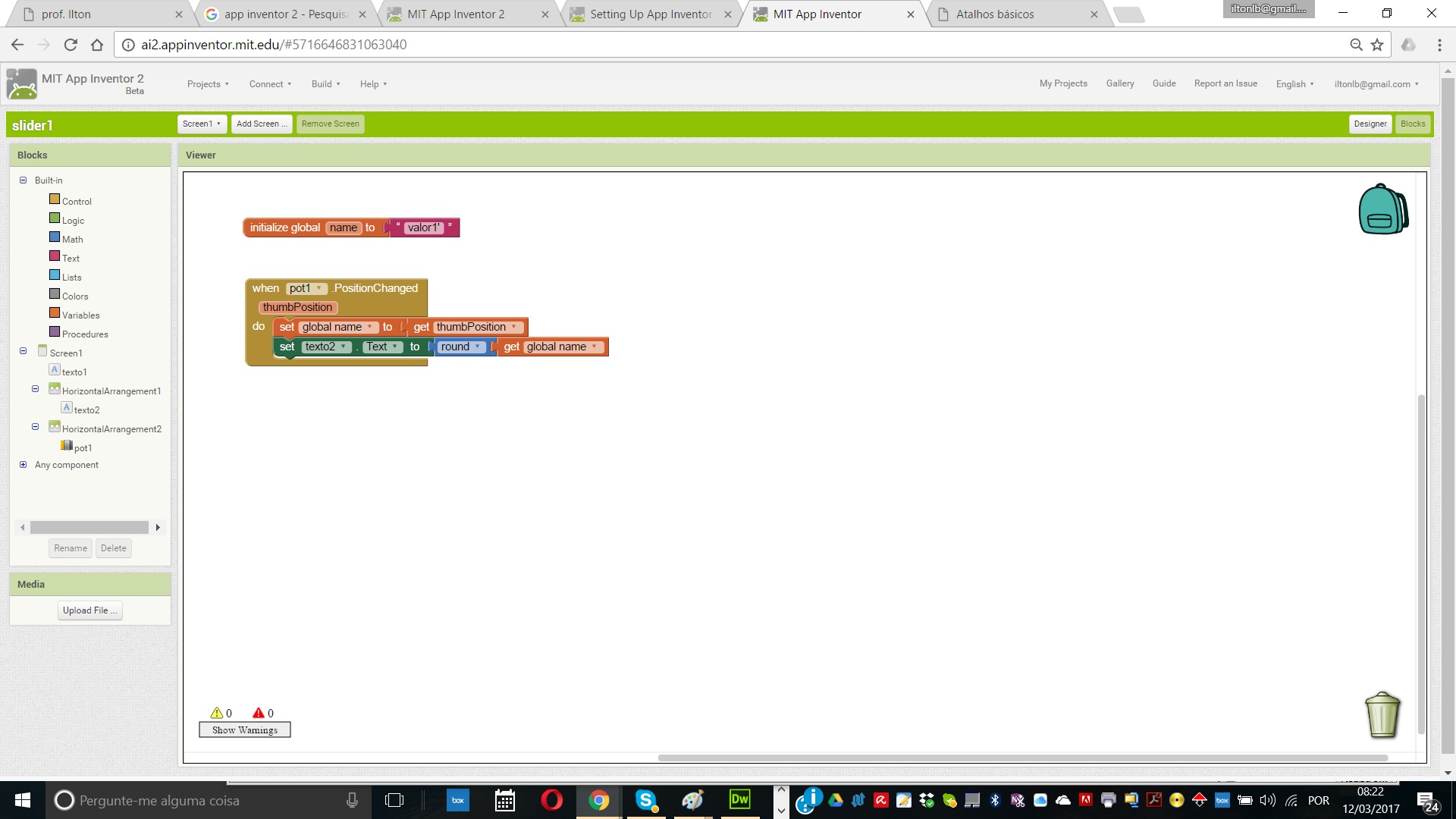
- Adicionar na tela dos blocos, os elementos utilizados na programação, ilustrados nas Figura 5;

Figura 5 - Tela dos blocos de programação
- Criar o aplicativo slider1.apk, em Build / apk;
- Salvar projeto fonte em slider1.aia, Projects / Export Selected project (.aia)
- No computador, enviar o arquivo slider1.apk para seu email
- No celular, abra seu email e clique no arquivo para download, e baixe em seu celular
- Destrave as opções de segurança do celular para abrir arquivo de fontes desconhecidas
- Instale e execute o aplicativo
Veja na tela do seu celular que ao deslocar o cursor do slider os valores mostrados variam de 0 a 1023.
Atividade:
- Utilize esta interface para, em conexão via wi-fi, controlar a velocidade de um motor DC, através de uma placa ESP8266, conforme solicitado na atividade prevista na aula de motores.